Katie Frehafer is the UX lead and technical project manager at UC San Diego’s Division of Biological Sciences. She applies user-centered design principles in her management of the biology.ucsd.edu website — now regarded as one of the best on campus. Her work ranges from creating wireframes and conducting user research to managing web app development projects.
“I started working at UCSD 10 years ago in event management, but once it became clear that we needed to do marketing, web design, and graphic design, they got added to my plate. I had no formal training at that point other than what I taught myself.”
Katie studied cognitive science in college, with a focus on the clinical aspects of cognition. She was always really interested in how people perceived things, and decided to learn the skills to become a designer.
“I read the internet voraciously, anything I could get my hands on.”
Even before Katie learned the term UX, users came first in her design.
“I don’t remember how I even learned about the term UX. But when I came to my boss and said it seemed really critical to come at these web projects from the perspective of a user, and not as the marketing or communications director, I was kind of creating a position for myself.”
The Cross between Marketing and UX
“There’s definitely a lot of overlap between marketing and UX, where you’re representing your brand but also giving users what they want.
“That’s where the sweet spot is. It’s figuring out what people want and packaging it in a way where you’re selling what you’re trying to sell.
“If you don’t have someone that understands both, that can cause a lot of head butting.”
A UX Career in the Public Sector
“The institution as a whole can move slowly and is much less driven by the bottom line. There are much fewer traditional roles and hierarchy than industry, which can make it a little like the wild west.
“Even though it’s a huge organization, it’s a little like a nonprofit. People wear many hats to fill all the functions that need to happen with a small departmental staff.
“My particular unit is known for being nimble and willing to learn new technologies and adapt new frameworks into our stack. There’s a lot of support for trying new things as long as it’s still serving the business of the university and getting it done.
“Most of the time, small teams are siloed within their organizational unit or business office. However, I’m part of a recent initiative to get more cross-collaboration on a campus-wide level.”
Katie’s Design Approach: Build. Question. Trust.
Build. “You need to build on the work that has come before you. Nobody has to design in a vacuum, and nobody has to reinvent the wheel. There’s a reason why careful research on best practices exist.”
Question. “That being said, don’t be afraid to question those commonly held beliefs or best practices if it doesn’t sit right with you. Question everything. That’s part of UX. Don’t default to doing things how they’ve always been done if a different approach would work better.”
Trust. “Trust your team. One of the pitfalls that I get caught in is thinking that I have to do everything. As a UX designer, it’s easy to feel like you have the big picture in mind, more than the people who are working on the nitty gritty nuts and bolts. But it’s important to realize that those people have so much expertise in their realm — you can give them space to make great decisions on their own.”
A Typical Day is Prioritizing
“As the webmaster I get all the tickets in regards to what’s wrong with the website. Sometimes it’s silent, and some days there’s like 3 things on fire. So prioritizing is paramount.
“Tuesdays and Thursdays are typically very heavy on project management and meetings, so I’ll have around 5–7 hours of team meetings and presentations.
“Mondays, Wednesdays and Fridays I try to carve out big boxes of time to be able to sit and do wireframes and analyze user needs.”
Story Time: Seeing the fruits of labor
“Not too long ago we redesigned our contact page. We had it organized alphabetically because we didn’t want any one department to seem like it was more important than any other department.
“But the problem was that our academic personnel manager was listed at the top of the page. She’s in charge of managing the process of faculty tenure, but people see ‘academic personnel’ and don’t know what it means. As a result, she was getting 20 calls a day from students who were trying to reach academic advisors.
“Nobody knew that this was a problem until one day she stopped by my office and asked, ‘Can you just take me off the website?’
“Instead, we reorganized by putting the undergraduate and graduate advising info at the top of the contacts page. She came to us the following week and said, ‘Oh my god, thank you, the calls have stopped!”
Leverage UX research to back your design decisions
“I’ve been in situations where an executive level person would say, ‘Let’s create a button with this color and size, smack it at the center of the page, and that’s how I think this problem should be solved.’
“I work with scientists, so it’s such a great thing that UX is backed by research. I can come to them with a Nielsen Norman study and have an evidence-based reason for why I’m advocating for a design decision I believe is the way to go.”
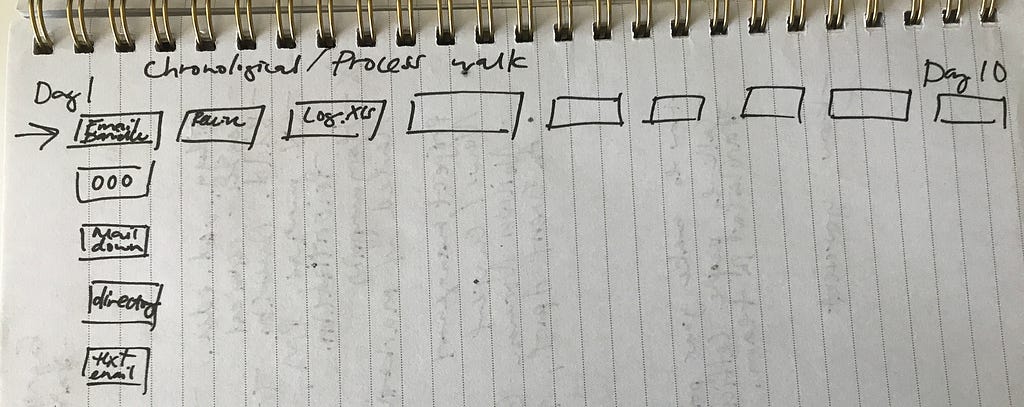
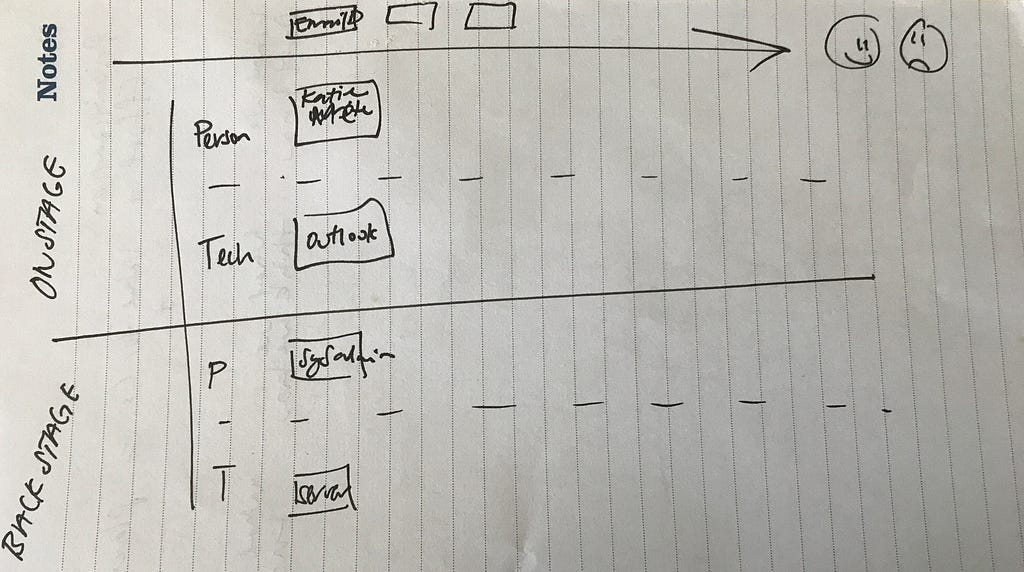
Story Mapping
“The user research is probably my favorite thing. I’ve done a huge amount of story mapping.
“For example, for one project we recruited between 5–9 academic advisors and schedulers for 7 different research sessions. I had a table spread out with index cards and markers. It took two meetings just to do the skeleton outline. We walked chronologically through an annual calendar and recorded all the different steps in each task process.”
This story map has helped Katie’s team every day since, “It’s basically our backbone for understanding what we’re building.”


What excites Katie the most
“The piece that excites me is the piece that happens in my brain when I talk to a subject matter expert and filter their information through what I know about UX best practices or organization principles.
“I love pulling the pieces out and translating them into something that’s user-friendly. It’s there that the magic happens.”
UX Resources
- An Event Apart
- A Book Apart
- Nielsen Norman Group Weekly Newsletter — Know your stuff
- Smashing Magazine Newsletter
- Follow Jeffrey Zeldman, Eric Meyer, etc on Twitter — Find people who know what they’re talking about.
- User Story Mapping by Jeff Patton
Tips for Recent Grads
- Empathy for the user
- Ability to synthesize and translate user needs into action items for your team, and vice versa.
- Know your objectives and definition for success
“I Love SDXD”
“It has been super helpful for me to a part of SDXD, UX Speakeasy, and the Design Lab to meet other people, share information, and find out what’s going on in the local community. UX is all about people, and you’re not going to know abut what people want unless you get out there and meet them.
“I love SDXD because the events they offer tend to have two things: 1) a tangible skill associated with the presentations, and 2) they’re appropriate for any type of designer.”
Katie’s 3 takeaways from the last month’s event:
- How to use lawyer logic to argue for UX decisions
- Leadership tips and personal tools for understanding where your team is on the learning spectrum and getting to the next level
- Know yourself! Your self-knowledge is a super important tool for both negotiation and learning
SDXD: Katie Frehafer, UX Lead and PM at UCSD was originally published in SDXD on Medium, where people are continuing the conversation by highlighting and responding to this story.
